概述
本文为搭建博客的第一部分,本文内容主要如下:
- 介绍
hexo - 安装
hexo - 使用
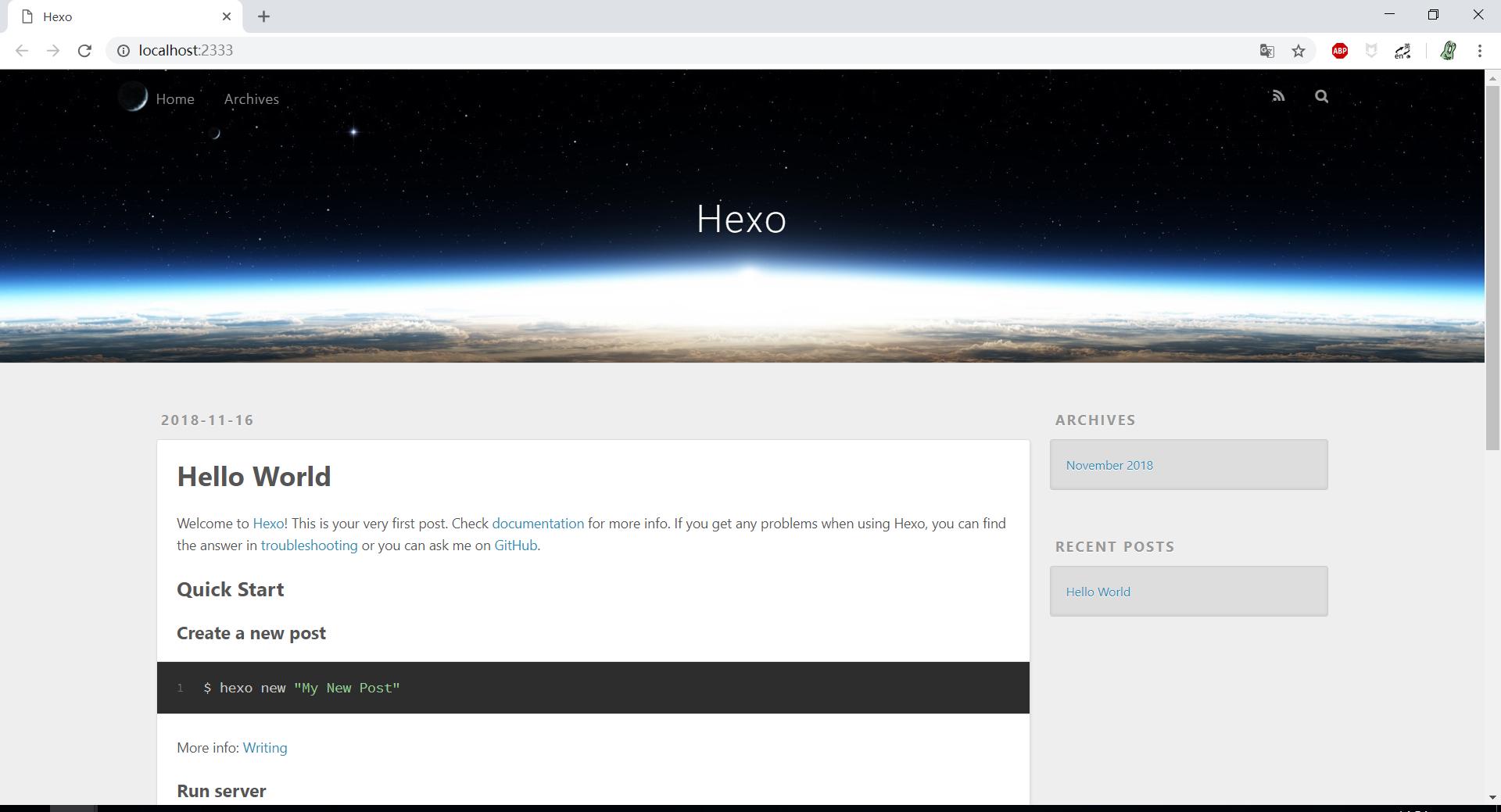
hexo生成初步的博客(Next为hexo的主题,后续才会说明到)
(文章内容都是以Windows为例,其他操作系统相似)
什么是Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
PS: Hexo的具体介绍、文档均可在官网中查找 Hexo官网
安装Hexo
安装Hexo前需要安装
完成上一步后
- 打开命令提示符
- 键入命令即可完成
Hexo的安装
解释: 安装Node.js过程中,已经将Node.js的安装目录加到环境变量中,所以可以使用npm命令。
1 | npm install -g hexo-cli |
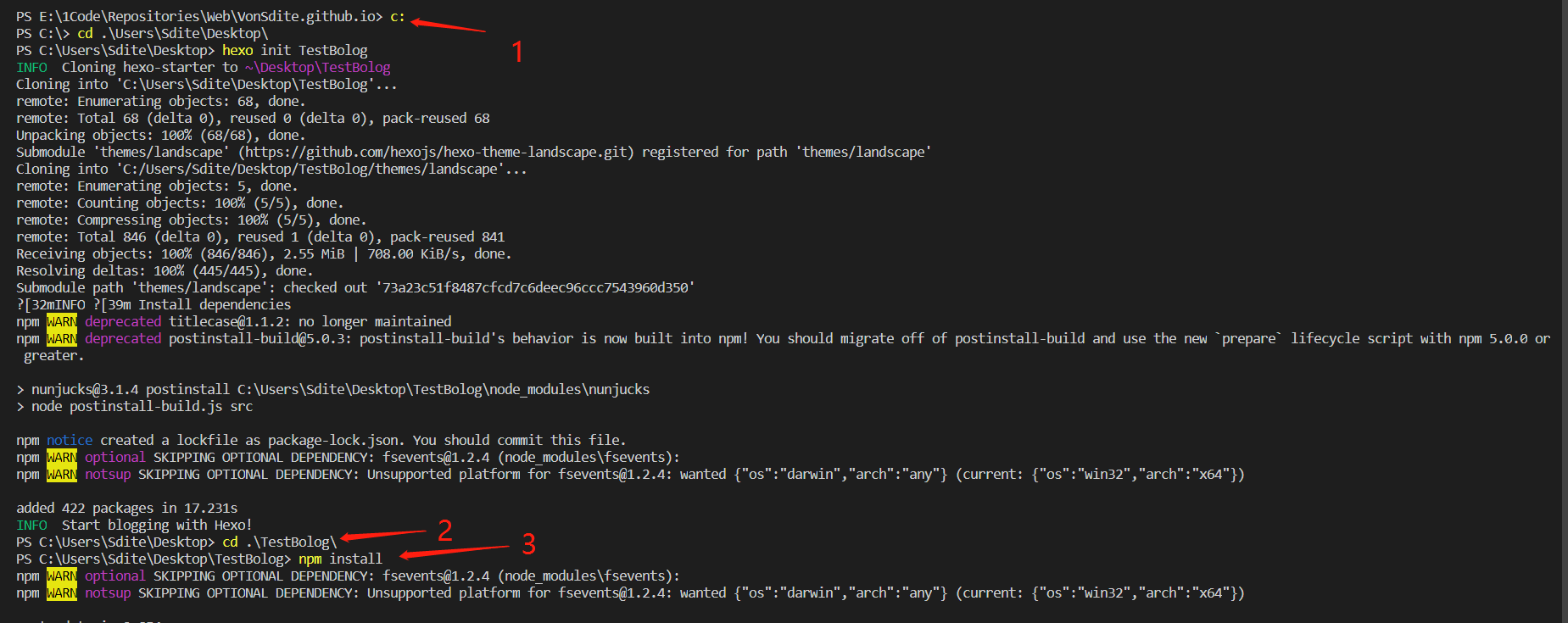
建站
- 安装
Hexo完成后,使用cmd执行下列命令,Hexo将会在指定文件夹中新建所需要的文件。
1 | hexo init <folder> |

- 新建完成后,指定文件夹的目录如下:
1 | ├── _config.yml |
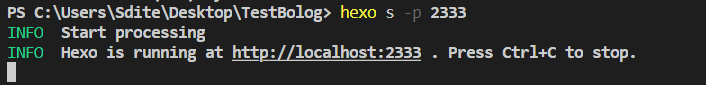
- 此时已经建站完成了, 只要执行命令即可运行博客网站
1 | hexo s |


文件介绍
_config.yml
网站的 配置 信息,您可以在此配置大部分的参数。
package.json
应用程序的信息。EJS, Stylus 和 Markdown renderer 已默认安装,您可以自由移除。
1 | package.json |
scaffolds
模版 文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。
Hexo的模板是指在新建的markdown文件中默认填充的内容。例如,如果您修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。
source
资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线) 的文件 / 文件夹和隐藏的文件将会被忽略 。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
themes
主题 文件夹。Hexo会根据主题来生成静态页面。

