概述
看懂配置文件, 自己想怎么弄就怎么弄!!
Next版本号6.0.0以上- 主要根据
Next主题配置文件进行部分介绍
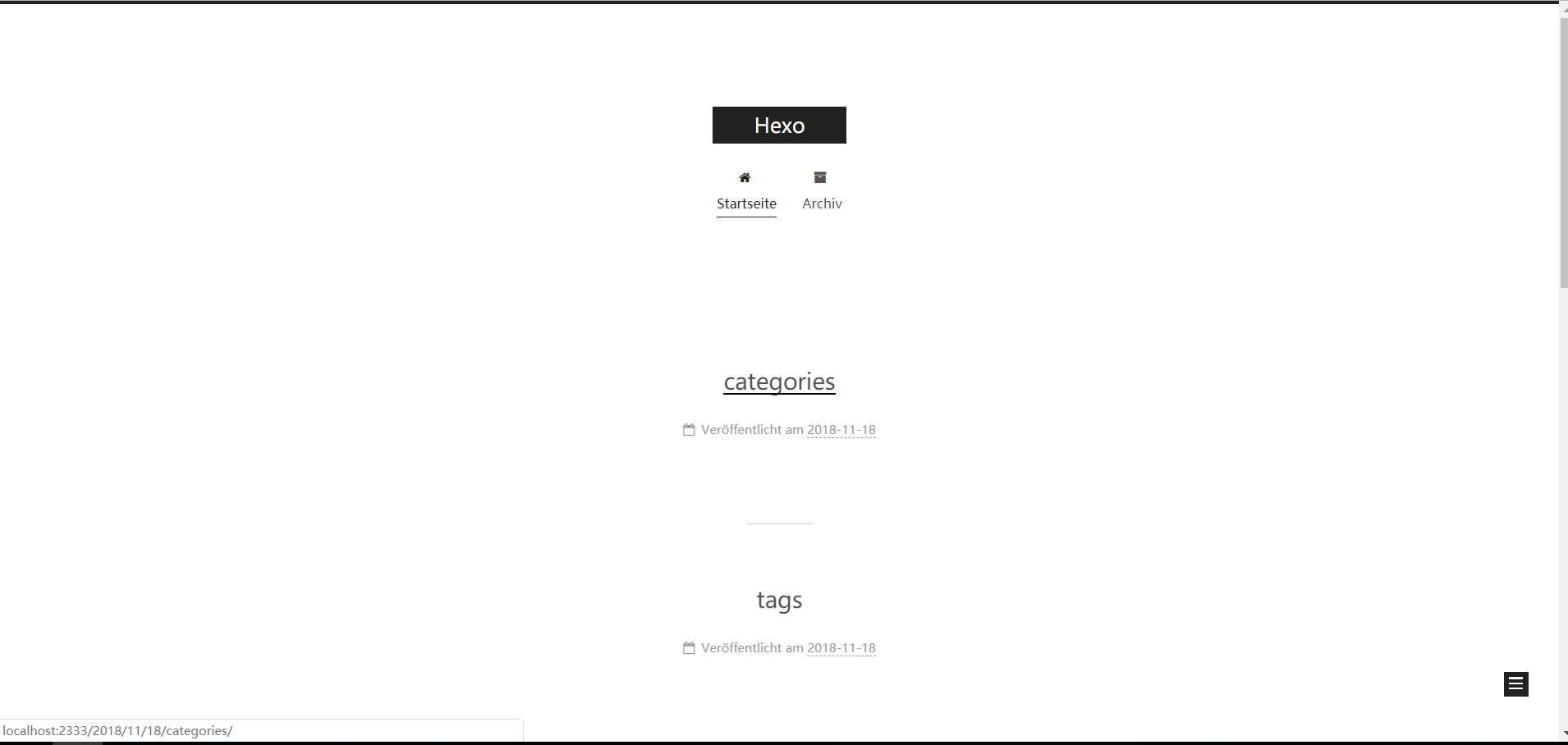
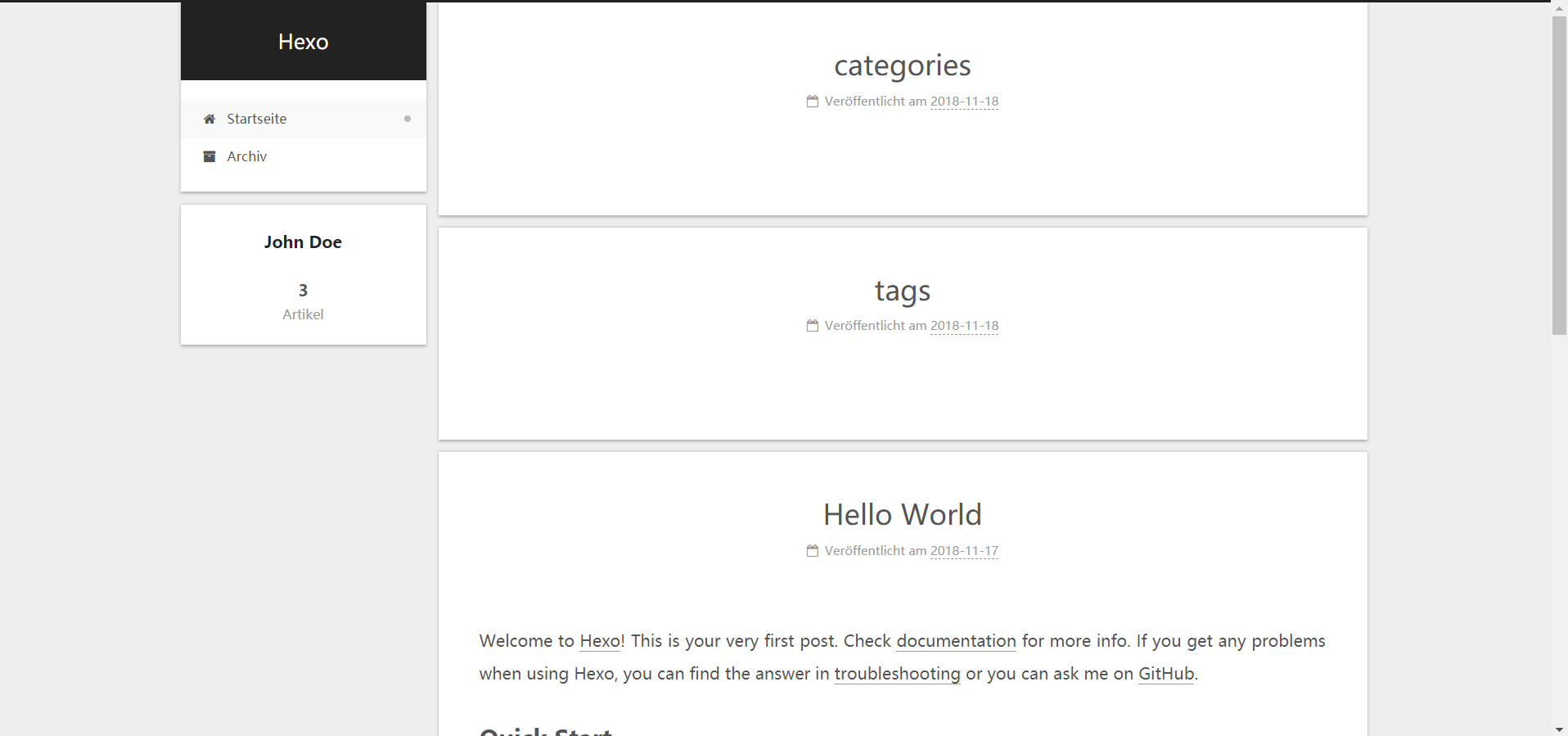
设置菜单
使用Next主题, 需手动创建 tags页面和categories页面 (创建页面都是如下的操作)
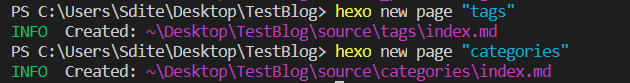
- 命令行
cmd进入站点文件夹
1 | cd ./TestBlog |

- 进入站点文件夹下的
source文件夹, 可以看到Hexo给我们创建了两个文件夹,categories和tags
PS: Hexo创建一个新的页面就会在站点文件夹下的source文件夹新建该页面的文件夹
- 修改
categories文件夹下的index.md为如下
1 | --- |
- 修改
tags文件夹下的index.md为如下
1 | --- |
- 修改主题配置文件
_config.yml
修改了主题配置文件中menu的话,就会将分类categories和标签tags页面的超链接显示到菜单栏上
1 | menu: |
PS: menu配置的解释
- 比如
categories: /path/ || th表示菜单栏显示的名字为categories, 资源放在站点文件夹的source/path/下, th表示FrontAwesome的th图标 - 关于菜单栏显示 categories为中文, 是因为站点配置文件设置了语言为中文, 然后
hexo会去找英文转中文的配置, 该配置在themes/next/languages/zh-CN.yml
修改Next主题的样式
Next主题有4种样式可以切换
1 | # Schemes |
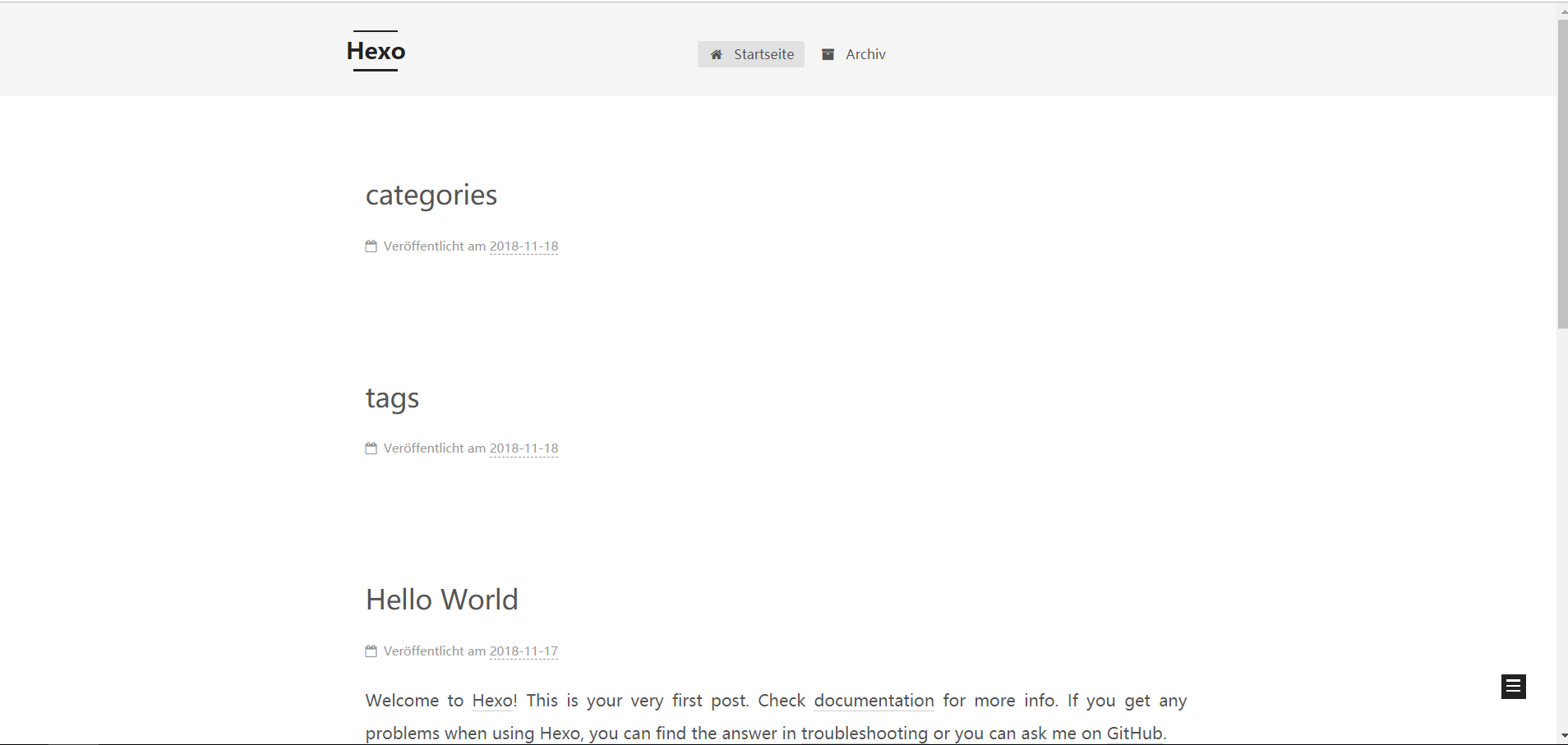
Muse

Mist

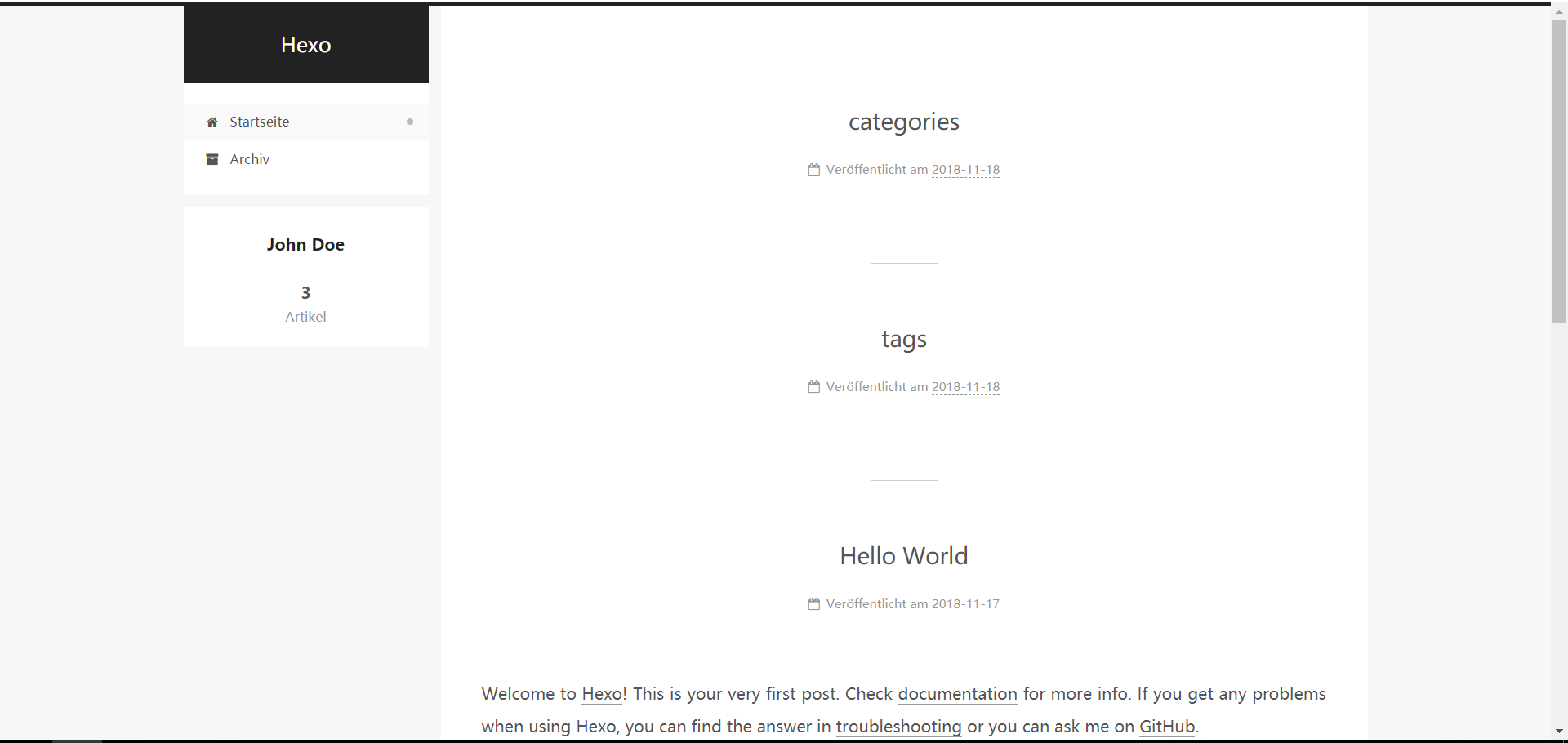
Pisces

Gemini

在侧边栏上加入Github CSDN等信息
修改social字段即可, 网址后面的是图标, 到FrontAwesome找到自己喜欢的图标即可使用
1 | social: |
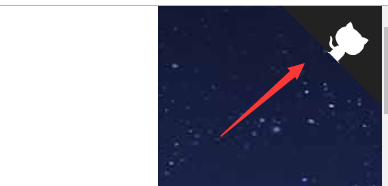
网站右上角加Github标识
在网站的右上角加入Github Follow的标识

1 | # Follow me on GitHub banner in right-top corner. |
修改Next的用户头像
在站点文件夹
source/images/放入你的头像图片修改配置文件如图
1 | # Sidebar Avatar |
设置查看文章时有无TOC
如果想关闭TOC前的数字, 就将number设置为false即可
1 | # Table Of Contents in the Sidebar |
设置Sidebar
以下的配置信息是设置Sidebar的位置, 和Sidebar的显示, 不同的Next主题有不同的设置, 具体见配置信息
1 | sidebar: |
文章设置
设置点击阅读全文时文章是否跳到阅读全文位置
1 | # Automatically scroll page to section which is under <!-- more --> mark. |
保存上次阅读的位置在cookies中
1 | # Automatically saving scroll position on each post/page in cookies. |
设置阅读全文按钮
建议不要自动生成阅读全文, 建议使用在你的文章中使用<!-- more -->来生成阅读全文按钮
1 | # Automatically Excerpt. Not recommend. |
在文章加入打赏
在站点文件夹source/images/放入支付宝和微信收款码二维码, 修改配置即可
1 | reward: |
设置文章字体
1 | # To avoid space between header and sidebar in Pisces / Gemini themes |
修改网站的图标
效果如图
准备一张图片,然后到图片网站制作
16*16,32*32大小的图标将制作好的图标放入到站点文件夹
source/images中修改
Next主题配置文件
修改配置文件中favicon的值, 路径为你保存好的图标路径名
1 | favicon: |
设置网站底部信息
- 修改网站部署的起始年份
since - 修改网站底部的图标
icon为爱心, 并设置图标颜色, 并让图标动起来(有心跳的感觉)
1 | footer: |
- 关闭网站底部
Hexo驱动和Next主题版本
1 | # 该值属于 footer键的一部分 |
使用Hexo data files 配置主题
不一定采用,看个人需要
为了使主题与配置分离, 方便升级主题,采用 Hexo data files 进行配置
创建文件
在站点文件夹创建source/_data/next.yml文件复制配置文件
将所有配置内容,包括站点和主题配置文件移入source/_data/next.yml文件。后面的所有配置更改都将在此文件内进行。next.yml文件中启用override
1 | override: true |

