前言
由于Next主题修复了leancloud的安全问题, 导致以前leancloud失效, 所以重新介绍如何配置leancloud
所有使用该插件而未经修复的NexT站点或使用类似方法集成Leancloud访客统计功能的站点都被认为是不安全的,请尽快修复
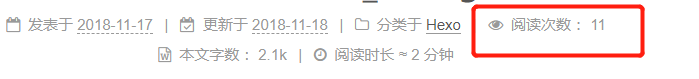
效果如图
注册Leancloud并创建应用
- 首先,前往Leancloud官网leancloud.cn进行注册,并登陆。
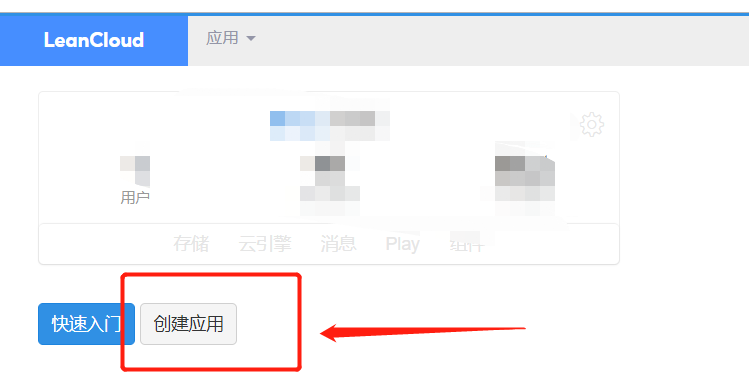
点击创建应用

输入应用的名称(随便起都行), 选择开发版, 点击创建

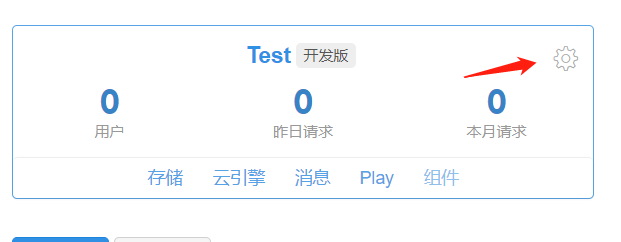
创建成功后点击右上角的设置小齿轮

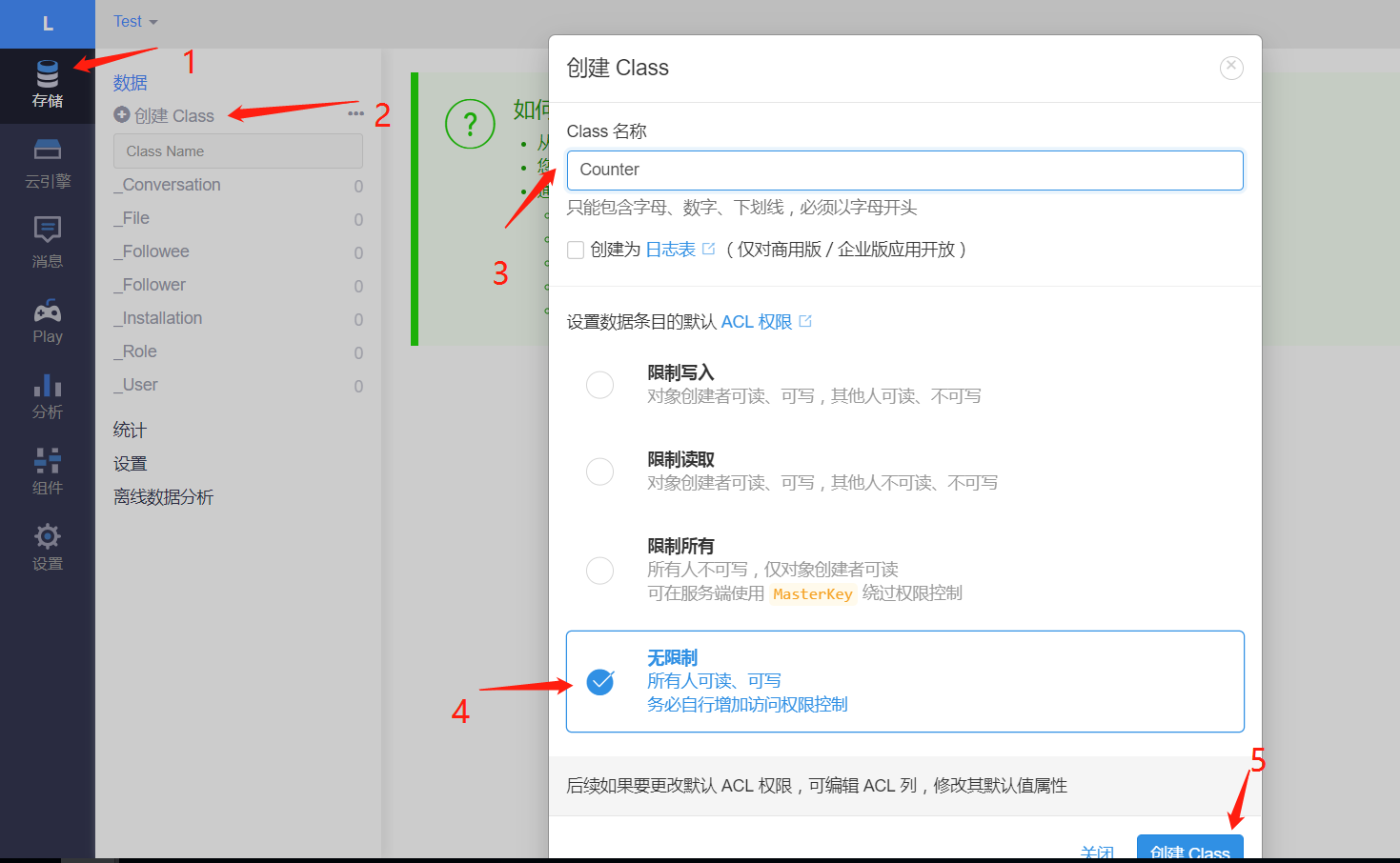
点击存储-创建Class-Class名称设置为
Counter(必须为Counter)-选择无限制-点击创建
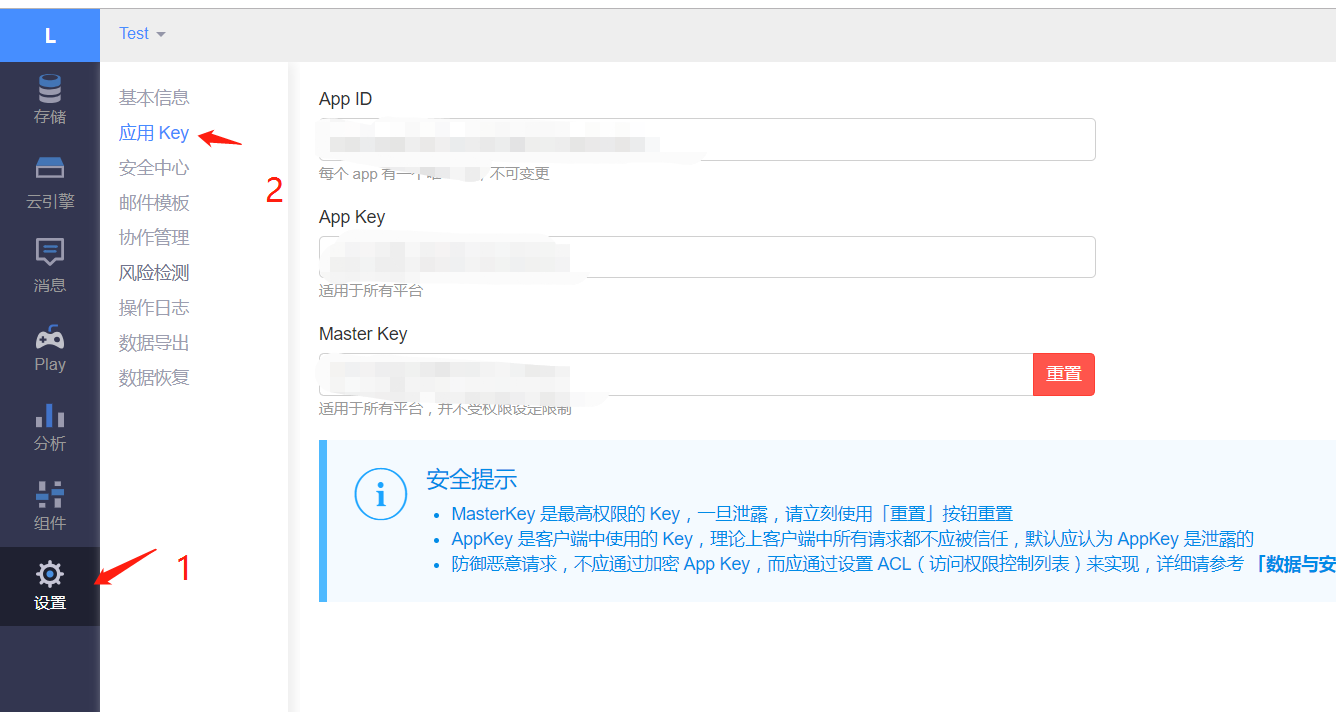
创建后点击设置-点击应用Key-获取App ID和App Key

将获取到的App ID和App Key设置到
Next主题配置文件_config.yml
配置文件已存在这个配置, 只要把id和key加上去就好了
1 | leancloud_visitors: |
点击安全中心, 填写自己博客对应的域名(注意协议、域名和端口号需严格一致)

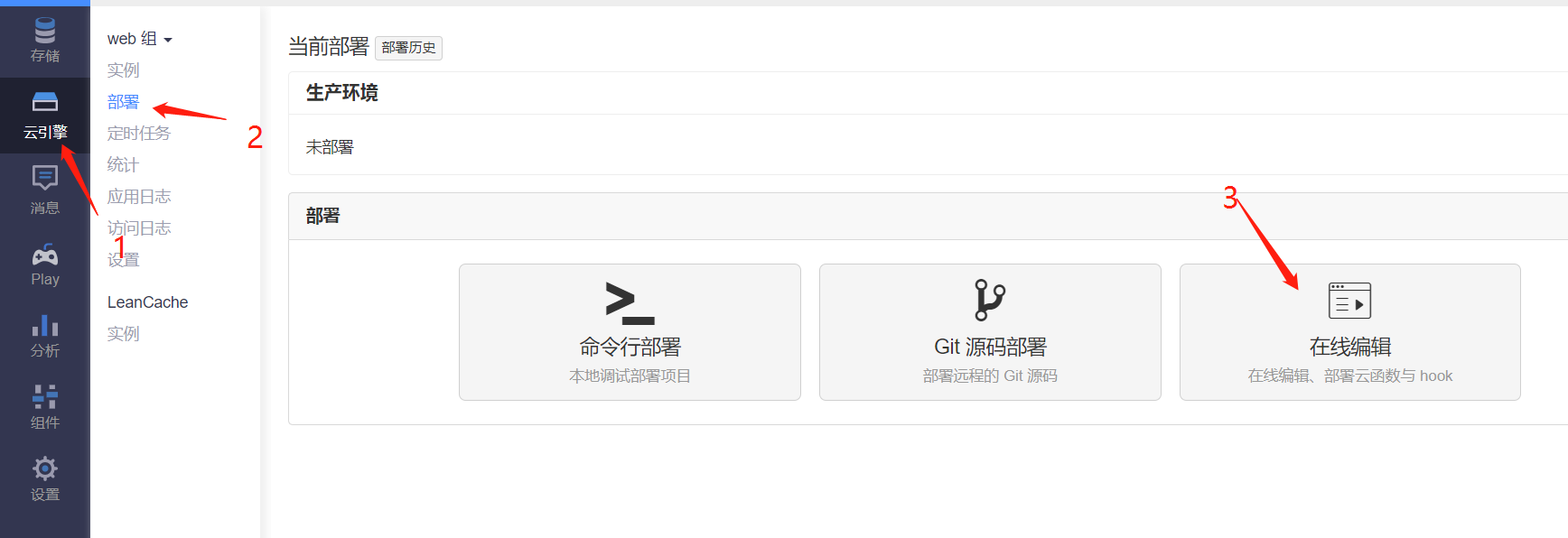
点击云引擎-点击部署-点击在线编辑

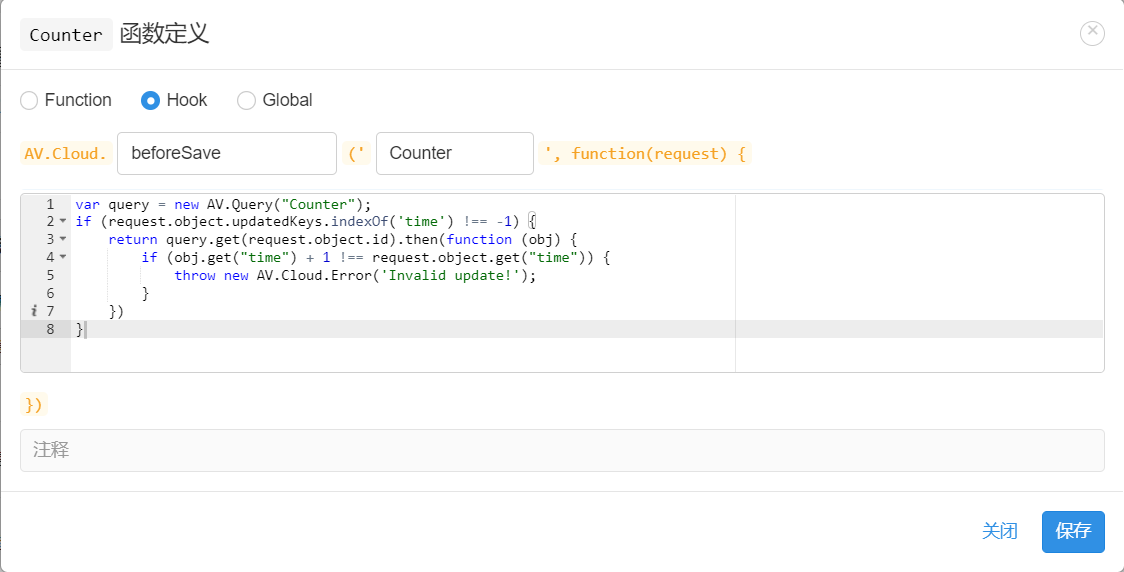
点击创建函数-选择Hook-AV.Cloud.选择beforeSave-类选择Counter-添加代码-点击保存


1 | var query = new AV.Query("Counter"); |
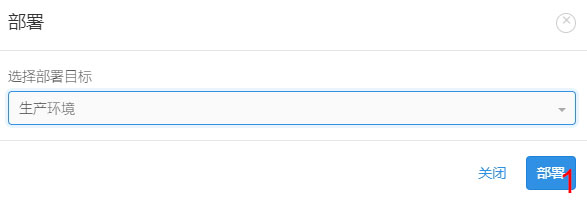
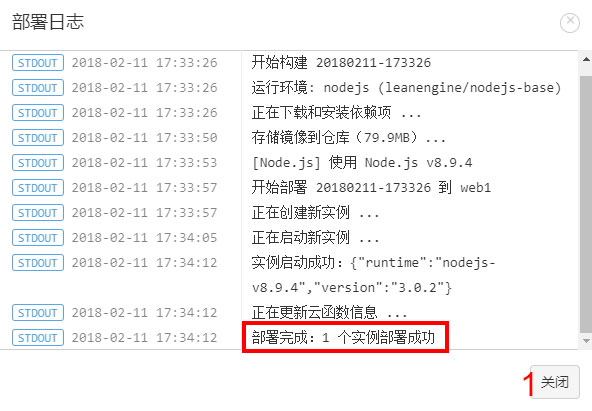
点击部署


待出现红框处的成功部署信息后,点击关闭

设置权限
- 打开
Next主题配置文件_config.yml, 将leancloud_visitors下的security设置为true(如没有则新增)
1 | leancloud_visitors: |
- 打开站点配置文件
_config.yml
1 | leancloud_counter_security: |
- 打开命令行
cmd并进入站点文件夹,键入以下命令以安装hexo-leancloud-counter-security插件
1 | npm install hexo-leancloud-counter-security --save |
- 接着键入命令
1 | hexo lc-counter register <<username>> <<password>> |
PS: 将<<username>>和<<password>>替换为你自己的用户名和密码(不必与leancloud的账号)相同。此用户名和密码将在hexo部署时使用。
- 打开站点配置文件
_config.yml, 将<<username>>和<<password>>替换为你刚刚设置的用户名和密码
1 | leancloud_counter_security: |
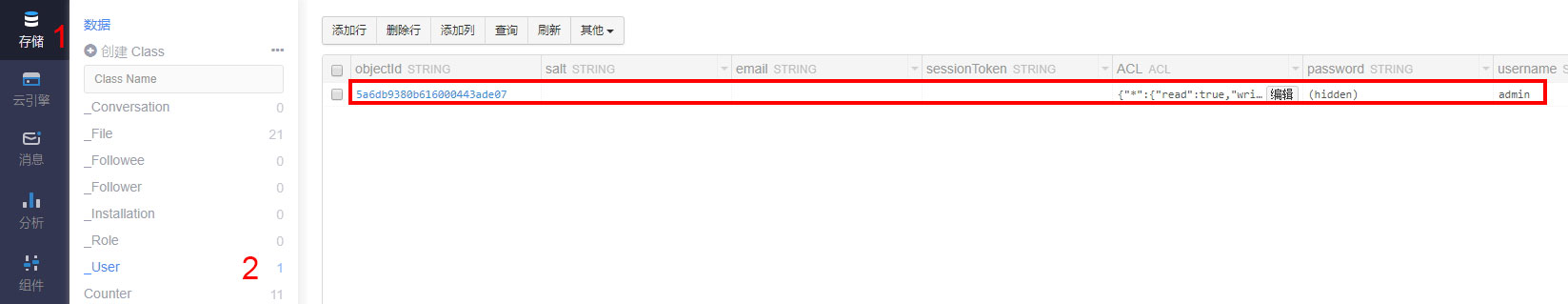
返回Leancloud控制台的应用内, 检查_User表中是否出现一条记录(图示以用户名为admin为例)

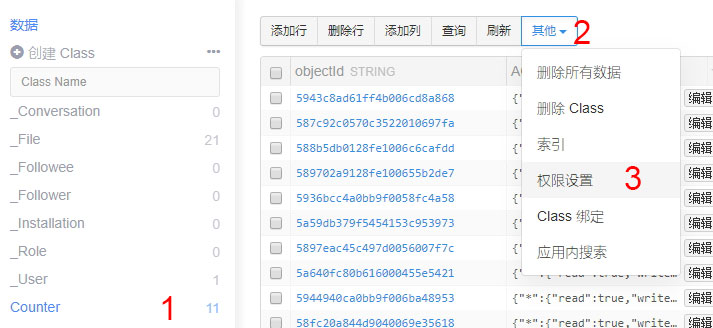
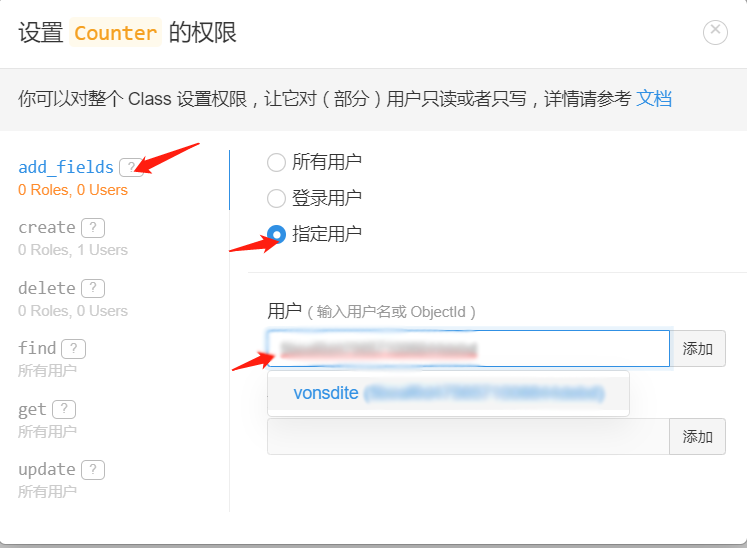
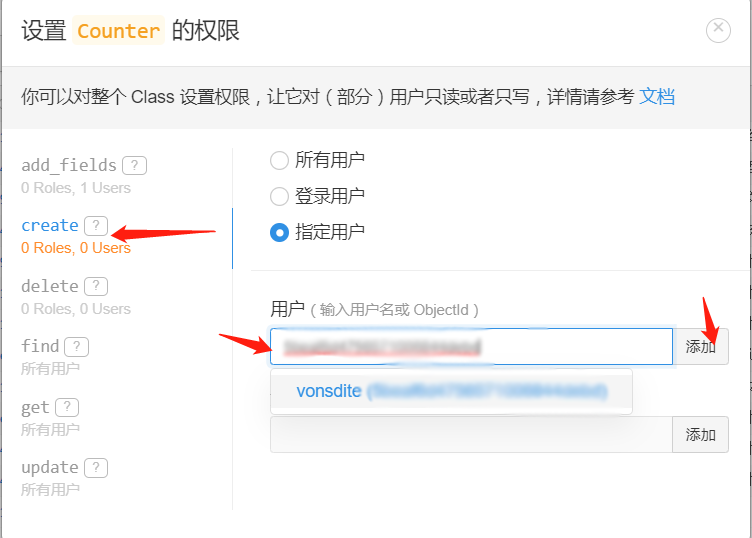
进入Counter表, 打开权限设置




至此配置完成

