前言
之前博客使用的是gitalk作为评论系统, 但是对于强迫症, 看到Github的Recent activity满满的一列Issue, 内心着实有点小难受。
如果想使用gitalk作为评论系统的可以看**Hexo Next 加入评论功能gitalk**
而想使用Valine作为评论系统, 则可以参考此文
Valine
Valine 诞生于2017年8月7日, 是一款基于
Leancloud的快速、简洁且高效的无后端评论系统。
理论上支持但不限于静态博客, 目前已有Hexo、Jekyll、Typecho、Hugo等博客程序在使用Valine。
特性
- 快速
- 安全
- Emoji 😉
- 无后端实现
- MarkDown 全语法支持
- 轻量易用(~15kb gzipped)
- 文章阅读量统计 v1.2.0+
使用Valine
可以上Valine的官网的快速开始查看如何配置
以下专门介绍Hexo如何配置, Next主题是**6.0版本**以上的
因为Valine是基于LeanCloud的, 所以我们先注册Leancloud并创建应用
注册Leancloud并创建应用
首先, 前往Leancloud官网leancloud.cn进行注册, 并登陆。
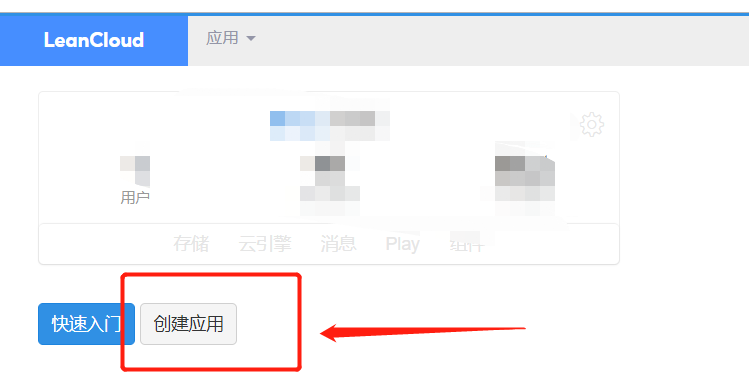
点击创建应用

输入应用的名称(随便起都行), 选择开发版, 点击创建

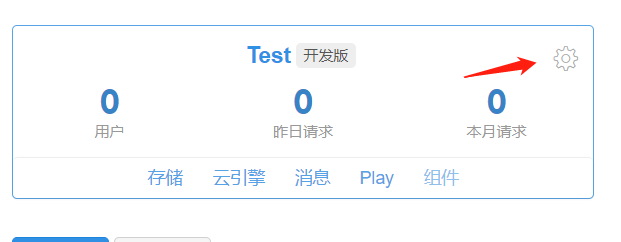
创建成功后点击右上角的设置小齿轮

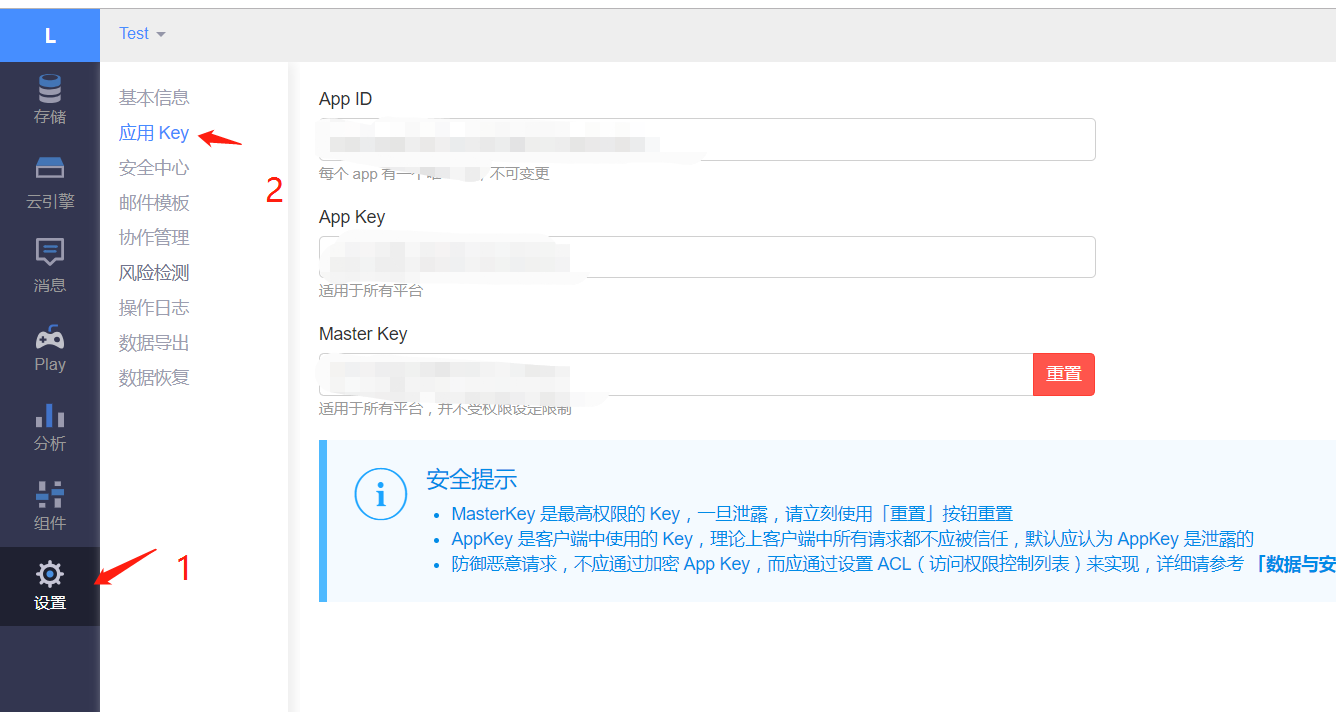
创建后点击设置-点击应用Key-获取App ID和App Key

将获取到的App ID和App Key设置到
Next主题配置文件_config.yml, 并设置enable: true
配置文件已存在这个配置, 只要把 id 和 key 加上去就好了
1 | valine: |
- 点击安全中心, 填写自己博客对应的域名(注意协议、域名和端口号需严格一致)

至此完成配置, hexo s就可以看到文章评论区了
开启评论回复邮箱提醒
Valine的配置要设置 notify: true 和 verify: true
1 | valine: |
评论数据管理
由于Valine 是无后端评论系统, 所以也就没有开发评论数据管理功能。请自行登录Leancloud应用管理。
具体步骤:登录>选择你创建的应用>存储>选择Class Comment, 然后就可以尽情的发挥你的权利啦(~ ̄▽ ̄)~
当然, 你也可以配合 @panjunwen 开发的 Valine-Admin 进行评论数据管理
注意
如果你某一篇文章不想有评论功能, 你可以在文章的font-matter中加入 comments: false

因为加入了评论功能, 在标签、分类页面都会有个评论区, 所以应到相应页面的index.md的font-matter中加入 comments: false
并修改站点目录下scaffolds的page.md模板, 因为创建page都会使用到该模板, 而页面不需要有评论区
1 |
|

